この記事では、GIMPを使って画像に矢印を描画する方法を解説します。
解説のために画像を使ったりすると思いますが、枠や下線などで注目してほしいポイントを修飾しても「なんか解りづらいな」と思ったことはありませんか?
そんな時は、GIMPで矢印を描画して注目してほしいポイントに一目で目がいくように画像を編集しましょう!
画像に矢印や枠などの注釈を付けたいだけの方は以下の記事を参照して下さい。

GIMPで矢印を描画する方法
GIMPで矢印を書くには、以下の2つの方法があります。
方法1. ブラシで描画する
矢印のブラシを追加して描画する方法です。
こちらの方法では、追加したブラシによってデザインが決まります。サイズ・色・向きは変更できますが、その他細かい調整はできません。
方法2. スクリプトで描画する
スクリプトを追加して描画する方法です。
作成したパスに沿って矢印を描画することができます。また、細かな調整が可能で、思った通りの矢印を描画することができます。
ただし、デザイン性の高い奇抜な矢印を描画することはできません。
方法1. ブラシで矢印を描画する
GIMPに描画したいブラシを追加することで、簡単に矢印を書くことができます。
- ブラシのダウンロード
- ブラシ用フォルダの確認
- GIMPにブラシを追加
- 矢印を描画してみる
この方法は、矢印以外を描きたい場合も応用することができます。
1. ブラシのダウンロード
まずは、描画したい矢印のブラシをダウンロードします。下記のサイトからお好みのブラシをダウンロードしてください。
会員登録が不要なサイト
会員登録をしなくてもダウンロードできるサイトです。

比較的にシンプルな矢印が多めです

とてもシンプルな矢印です。
※ このサイトは保護されていません。
会員登録が必要なサイト
ダウンロードするには会員登録が必要なサイトです。
>> 80 Hand Drawn Arrows PS Brush Set

手書き感のある矢印です。

シンプルな矢印です。

特殊な形をした矢印です。
2. ブラシ用フォルダの確認
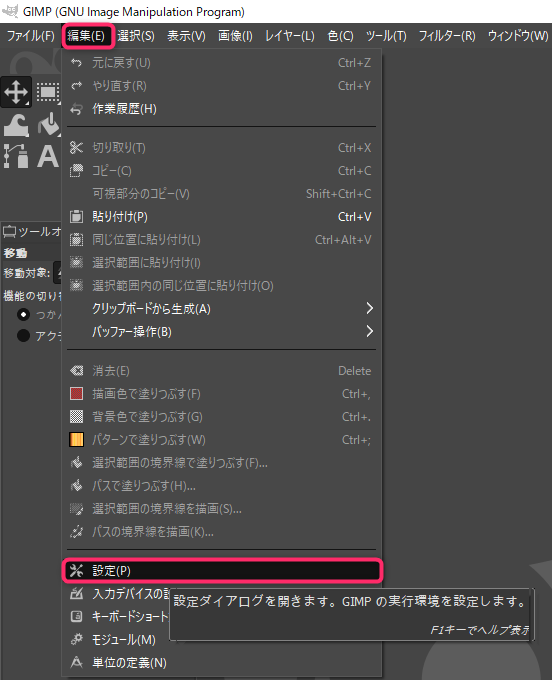
ダウンロードしたブラシを配置するフォルダを確認するので、GIMPを起動して「設定」を開いてください。
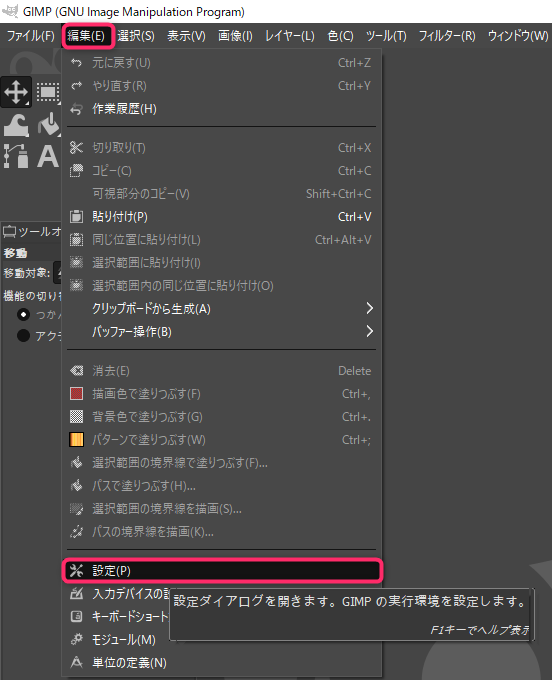
Windows編集(E) > 設定(P)

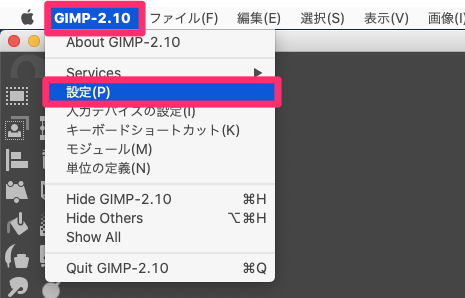
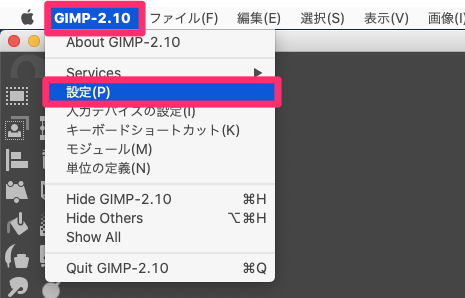
MacGIMP-2.10 > 設定(P)

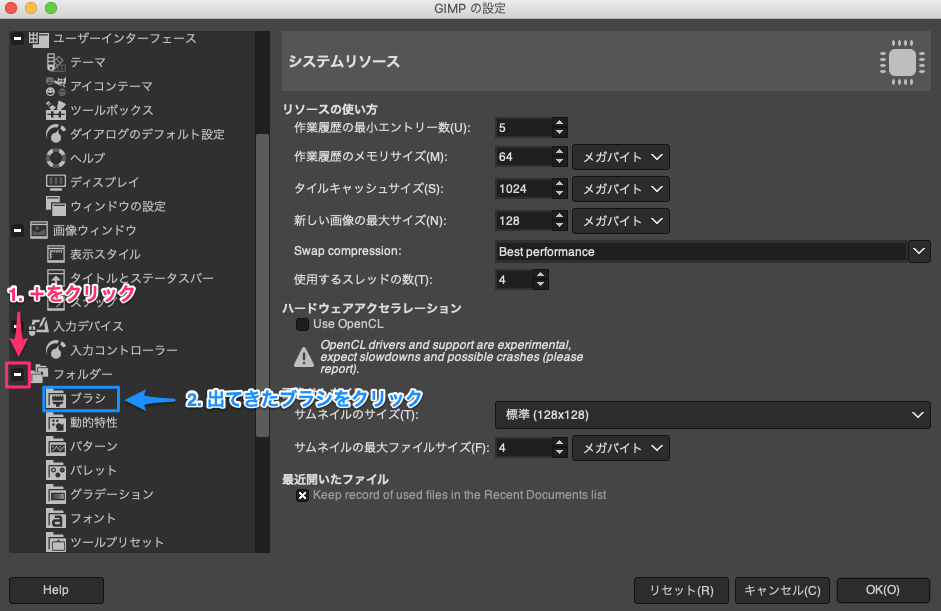
設定を開いたら、下の方にある「フォルダー」の項目の横にある「+」をクリックし、出てきた「ブラシ」をクリックしてください。

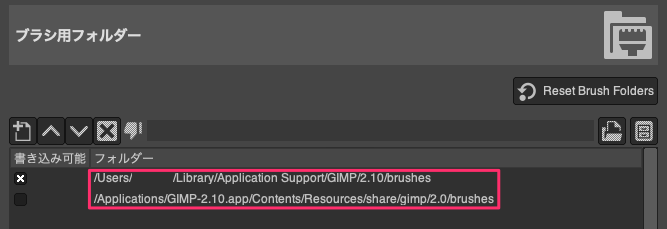
すると、以下のように2つのパスが表示されます。

【Mac】/Users/...、 【Win】C:\Users\...
このフォルダにブラシを配置すると、現在のログインユーザーのみが追加したブラシを使えるようになります。
【Mac】/Application/... 、 【Win】C:\Program Files\...
このフォルダにブラシを配置すると、全てのログインユーザーが追加したブラシを使えるようになります。
ブラシを配置するフォルダのパスを覚えておきましょう。今回は全てのログインユーザーがブラシを使えるようにします。
3. GIMPに矢印のブラシを追加する
それでは、ダウンロードしたブラシをGIMPに追加します。ここでは、例として「51 Arrows Brushes」を追加しています。
GIMPにブラシを追加するには、先ほどのパスのフォルダにダウンロードしたブラシを配置します。OSごとに作業が異なるので分けて解説します。
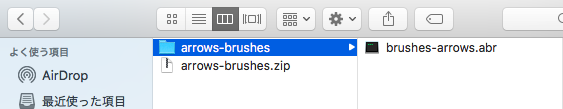
ブラシファイルの解凍
ダウンロードしたブラシが圧縮されていたらダブルクリックで解凍してください。

ブラシフォルダにブラシを配置
僕の環境ではApplicationsGIMP-2.10.appContentsResourcessharegimp2.0brushesにブラシを配置します。
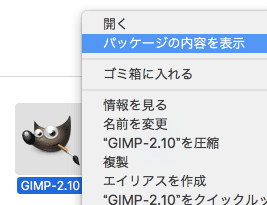
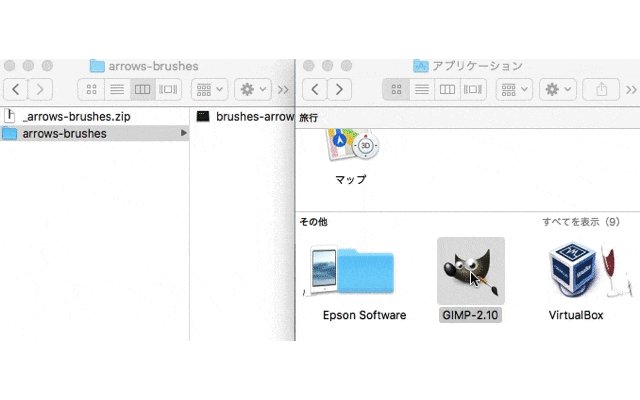
Finderアプリケーションにある「GIMP」をcontrol + クリックし、メニューを表示します。メニューの「パッケージの内容を表示」をクリックすることでパッケージを表示できます。

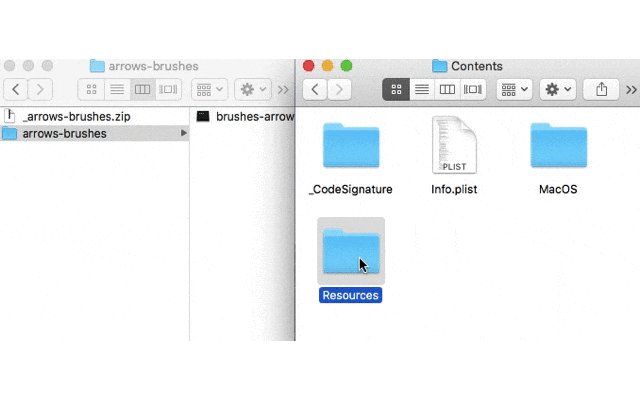
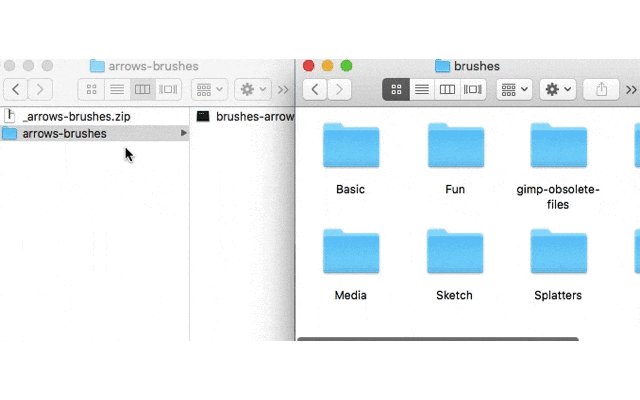
パッケージが表示できたらContent Resources sharegimp2.0brushesにダウンロードしたブラシを配置します。

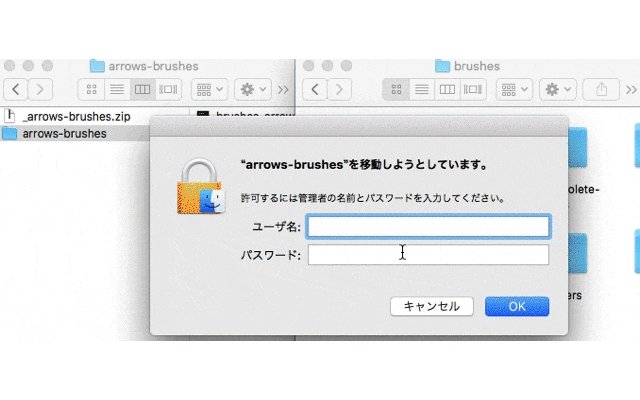
ファイルを移動させると「管理者の名前」と「パスワード」を求められるので打ち込んで「OK」をクリックしましょう。
ブラシファイルの展開
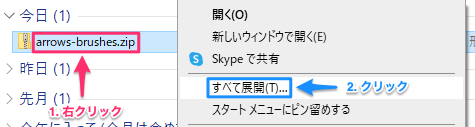
ダウンロードしたブラシが圧縮されていたら展開してください。ブラシファイルを右クリックし、表示されたメニューのすべて展開をクリックします。

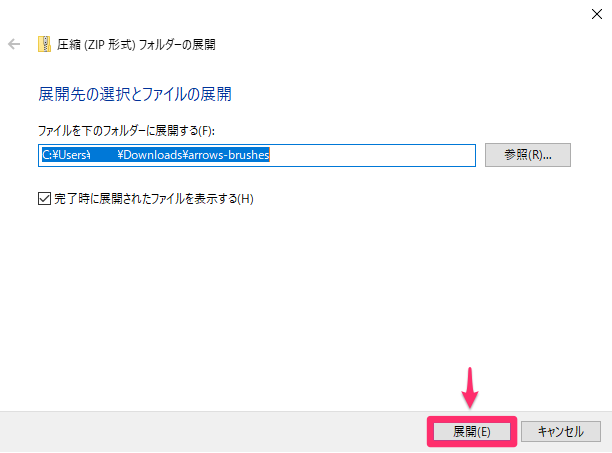
すると、以下のような画面が表示されるので右下の展開をクリックしてください。

これでブラシファイルの準備が完了しました!
ブラシフォルダにブラシを配置
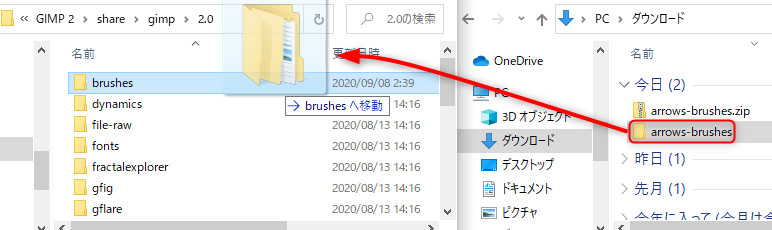
僕の環境ではC:Program FilesGIMP 2sharegimp2.0brushesにブラシを配置しました。
コンピューターからパス通りにフォルダを辿っていきましょう! フォルダが開けたらブラシフォルダにブラシを配置します。

これでGIMPに新しく矢印のブラシを追加できました。
4. 矢印を描画してみる
それでは、先ほど追加した矢印を描画してみましょう!
GIMPを起動、または再起動してください。
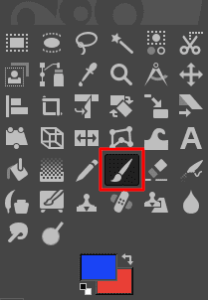
起動したら左側のツールボックスから「ブラシで描画」を選択します。

ブラシを選択したら下にあるツールオプションのブラシの画像をクリックします。すると、ブラシの種類が選択できるので、使いたい矢印を選択します。

矢印を選択したらサイズと色を調整し、キャンバス内で1度だけクリックします。

上の画像のように、矢印が描画されたかと思います。
方法2. スクリプトで矢印を描画する
GIMPにスクリプトを導入することで、矢印を描画することができます。
- スクリプトのダウンロード
- スクリプト用のフォルダを確認
- GIMPにスクリプトを追加
- 矢印を描画してみる
1. スクリプトのダウンロード
ここでは「Arrow-set-size」というスクリプトを導入してみましょう! 下記のリンクをクリックし、ダウンロードページを開いてください。
LinkArrow-set-size --- ダウンロードページ
少し下にスクロールして「arrow-set-size.scm.zip」をクリックし、ファイルをダウンロードしてください。

ダウンロードしたファイルは圧縮されているので、解凍しておきましょう!
2. プラグイン用のフォルダの確認
ブラシと同様にスクリプトファイルを配置するフォルダを確認するので、GIMPを起動し、「設定」を開いてください。
Windows編集(E) > 設定(P)

MacGIMP-2.10 > 設定(P)

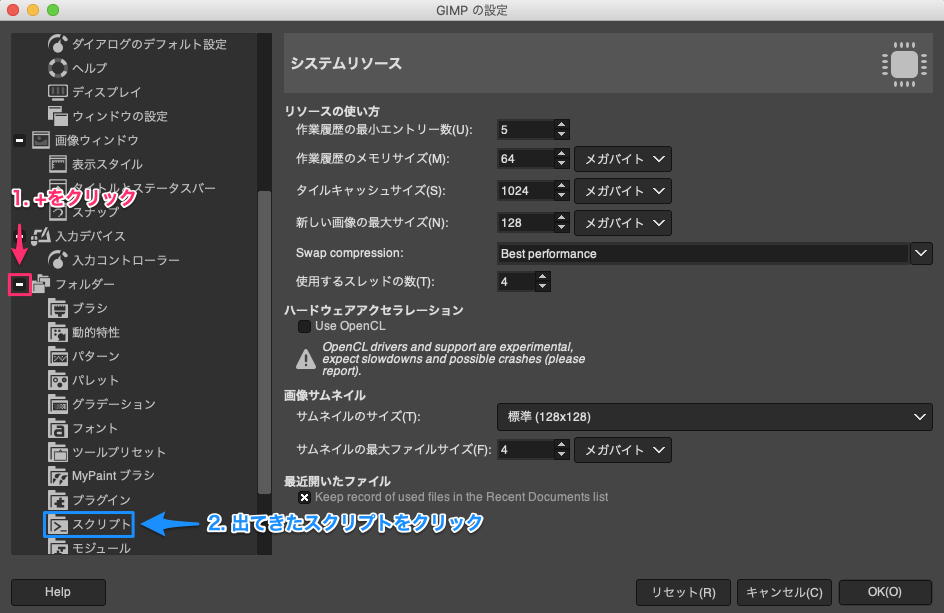
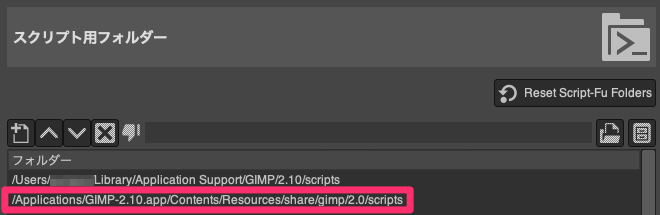
設定を開いたら、下の方にある「フォルダー」の項目の横にある「+」をクリックし、出てきたスクリプトをクリックしてください。

下のパスを覚えておきましょう!

3. GIMPにプラグインを追加
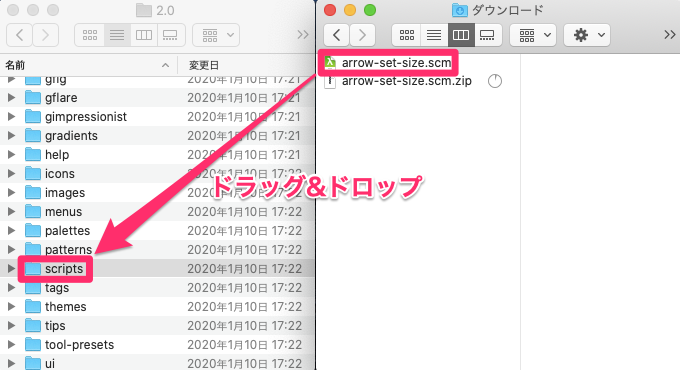
ダウンロードしたスクリプトファイルを、先ほど確認したパスのフォルダに配置します。

4. 矢印を描画してみる
GIMPを起動してください。
スクリプトを追加する前から起動している場合は、再起動しましょう。
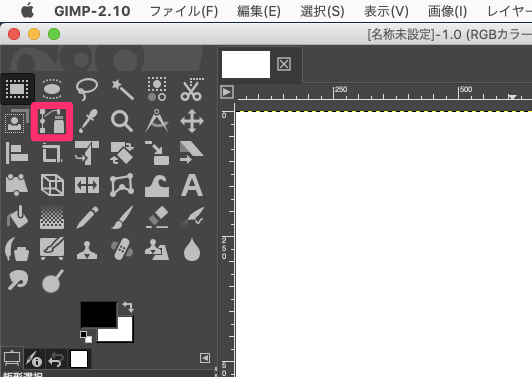
起動したら左側のツールボックスから「パス」を選択します。

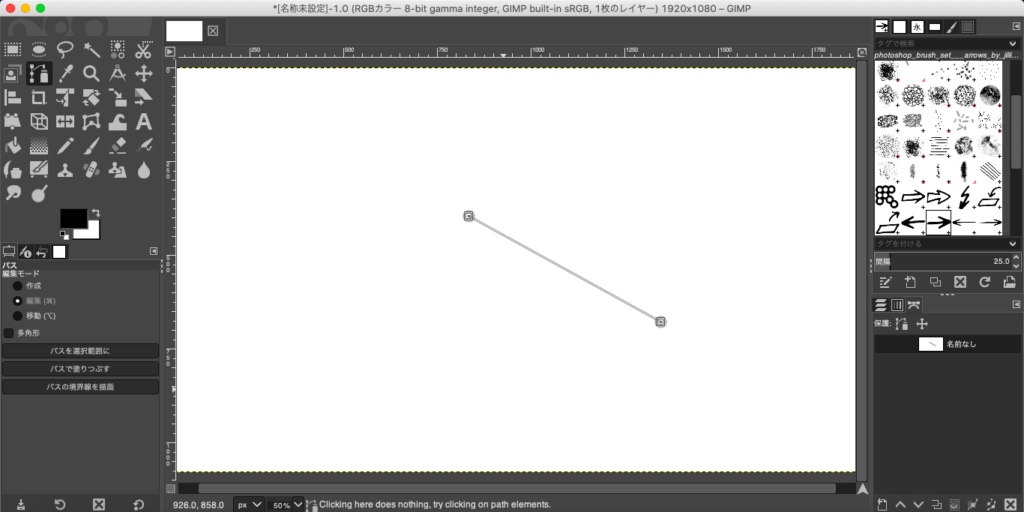
パスを選択したら、キャンパスにパスを作成してください。

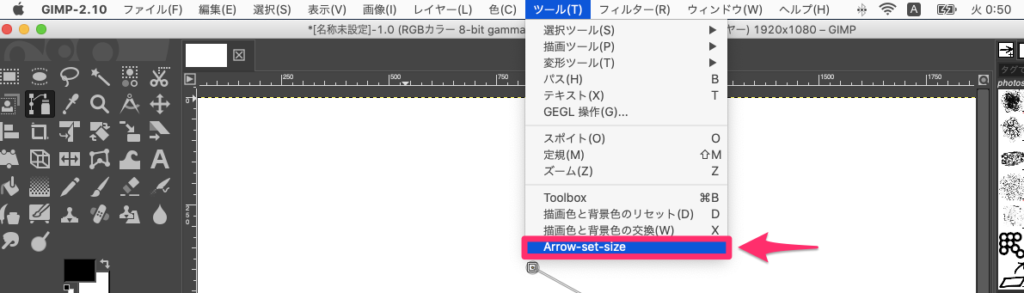
そしたら、上部メニューからツールArrow-set-sizeをクリックします。

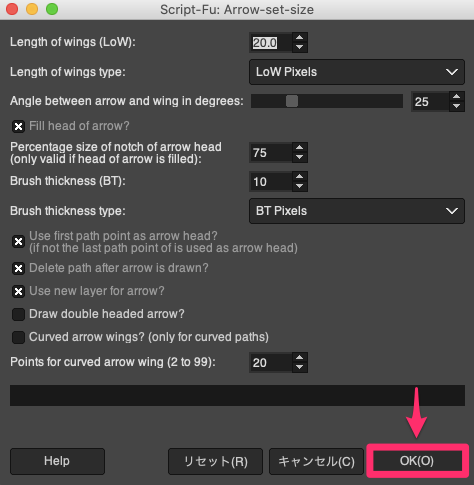
すると、Arrow-set-sizeのダイアログが開きます。まずはデフォルトの状態で「OK」をクリックしてみましょう!

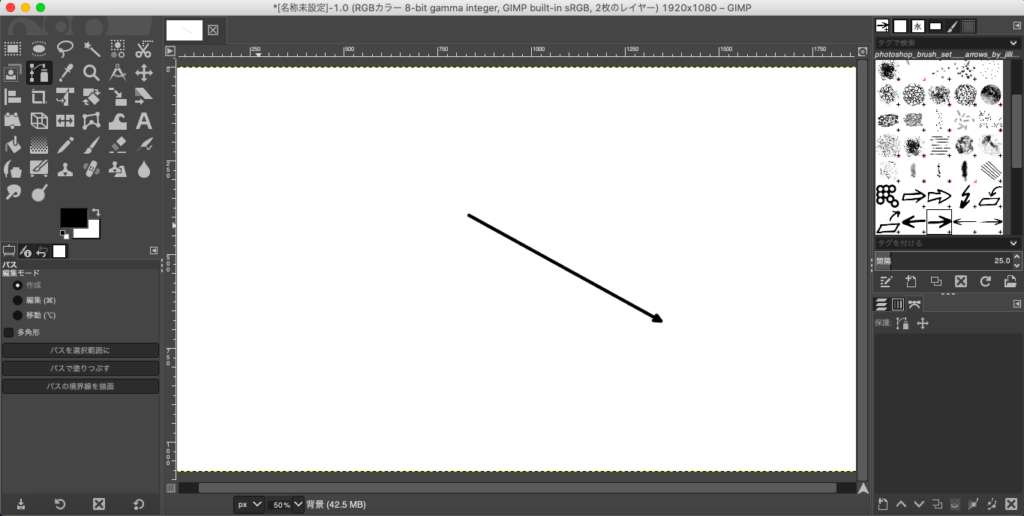
以下のように矢印が描画されました!

デフォルトでは、パスの始点が矢印の先端になります。
矢印の設定
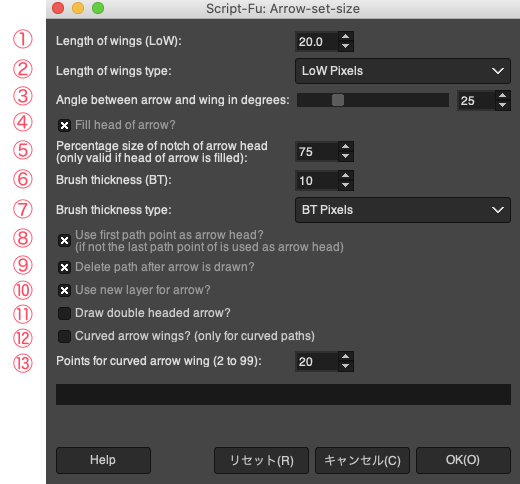
Arrow-set-sizeの設定を調整して、お好みの矢印を描画できるようにしましょう!

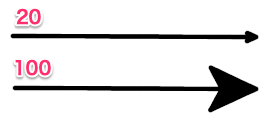
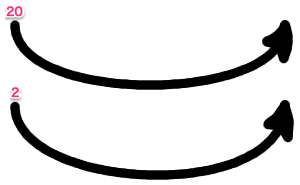
① Length of wings(Low):
矢先の長さを設定できます。値が大きいほど矢先が長くなります。
デフォルト値: 20.0

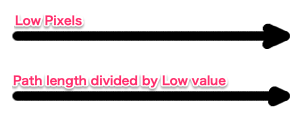
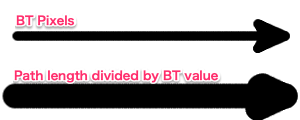
② Length of wings type:
矢先の長さのタイプを設定できます。
デフォルト値: Low Pixels

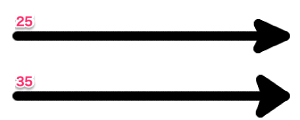
③ Angle between arrow and wing in degrees:
矢先の角度を調整できます。値が大きいほど矢先の角度が広くなります。
デフォルト値: 25

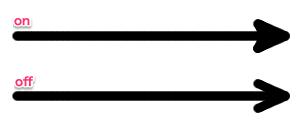
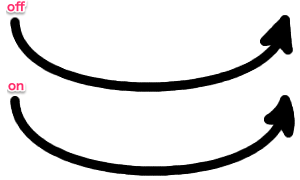
④ Fill head of arrow?
矢先を塗りつぶすかどうかを設定できます。
デフォルト値: on

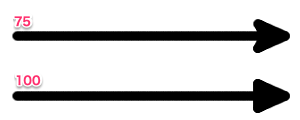
⑤ Percentage size of notch of arrow head (only valid if head of arrow is filled):
矢先の三角形具合を調整できます。矢先を塗りつぶしている場合のみ有効です。値が大きいほど矢先が三角形に近づきます。
デフォルト値: 75

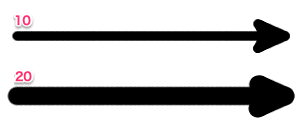
⑥ Brush thickness(BT):
矢印の太さを調整できます。値が大きいほど太くなります。
デフォルト値: 10

⑦ Brush thickness type:
ブラシの太さの種類を変更できます。
デフォルト値: BT Pixels

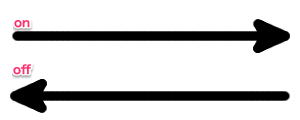
⑧ Use first path point as arrow head? (if not the last path point of is used as arrow head)
パスの始点を矢先にするかを設定できます。
デフォルト値: on

⑨ Delete path after arrow is drawn?
矢印を描画した後にパスを削除するか設定できます。
デフォルト値: off
⑩ Use new layer for arrow?
矢印を描画した時に自動でレイヤーを作成するかどうかを設定できます。
デフォルト値: on
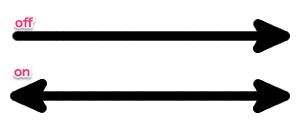
⑪ Draw double headed arrow?
始点・終点の両方に矢先を描画するかどうかを設定できます。
デフォルト値: off

⑫ Curved arrow wings?(only for curved paths)
曲線を描画する際に、矢先もカーブさせるかどうかを設定できます。
デフォルト値: off

⑬ Points for curved arrow wing(2 to 99)
矢先をカーブさせた際の精度を調整できます。値が大きいほど綺麗な矢先になります。
デフォルト値: 20

まとめ
この記事では、GIMPで矢印を描画する方法を紹介しました。
どちらの方法でも簡単に矢印を描画することができました!
それもこれもブラシやスクリプトを共有してくれている作者様のおかげです。ありがたく使わしてもらいましょう☺️
それでは今回の内容はここまでです!ではまたどこかで〜( ・∀・)ノ