どうも、管理人のゆうまるです!
WordPressでブログ運営していると、カテゴリやタグごとにサイドバーをカスタマイズしたいことがあります。特に雑記ブログの場合では、同じサイドバーだと不都合だったりします。
そんな時は、サイドバーをカテゴリやタグごとにカスタマイズできる「Content Aware Sidebarsプラグイン」を使うと便利です。
この記事では、
- Content Aware Sidebarsでできること
- Content Aware Sidebarsのインストール方法
- Content Aware Sidebarsの使い方
などを詳しく解説していきます。
それでは、Content Aware Sidebarsについて見ていきましょう!
Content Aware Sidebarsでできること
Content Aware Sidebarsは、サイドバーをカスタマイズするためのプラグインです。
主に以下のようなことができます。
- 様々な条件でウィジェット領域をカスタマイズすることができる
- ウィジェットを置換・結合することができる
- 期間を指定してウィジェットを表示させることができる
というように色々できるめちゃんこ便利なプラグインとなっています。
例えば、カテゴリごとにサイドバーを全く違うものにしたり、特定のタグが付いている記事のサイドバーのみにおすすめ記事を追加させたりできます。
LinkLightweight Widget Area Plugin – Content Aware Sidebars – WordPress プラグイン | WordPress.org 日本語
それでは、Content Aware Sidebarsをインストールして使い方を見ていきましょう!
Content Aware Sidebarsのインストール
まずは、Content Aware Sidebarsプラグインをインストールします。
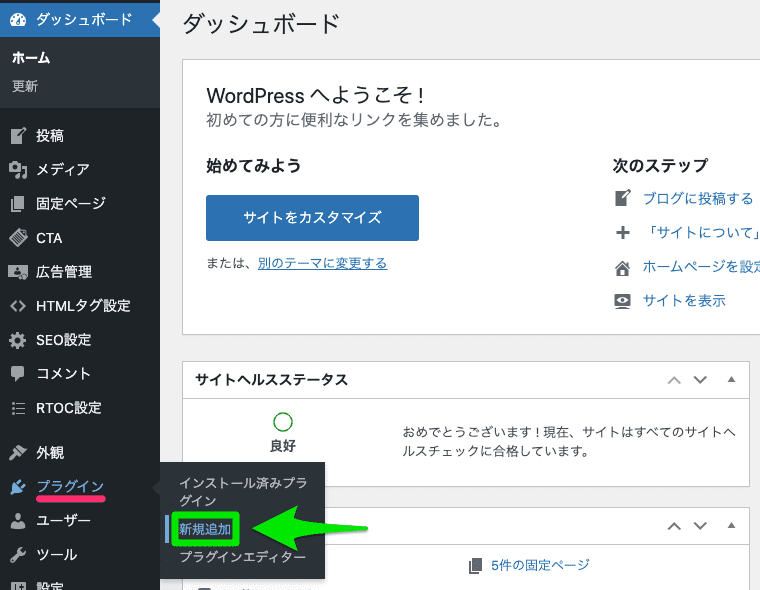
WordPress管理画面の左メニューにある「プラグイン」にカーソルを置き、表示された「新規追加」をクリックします。

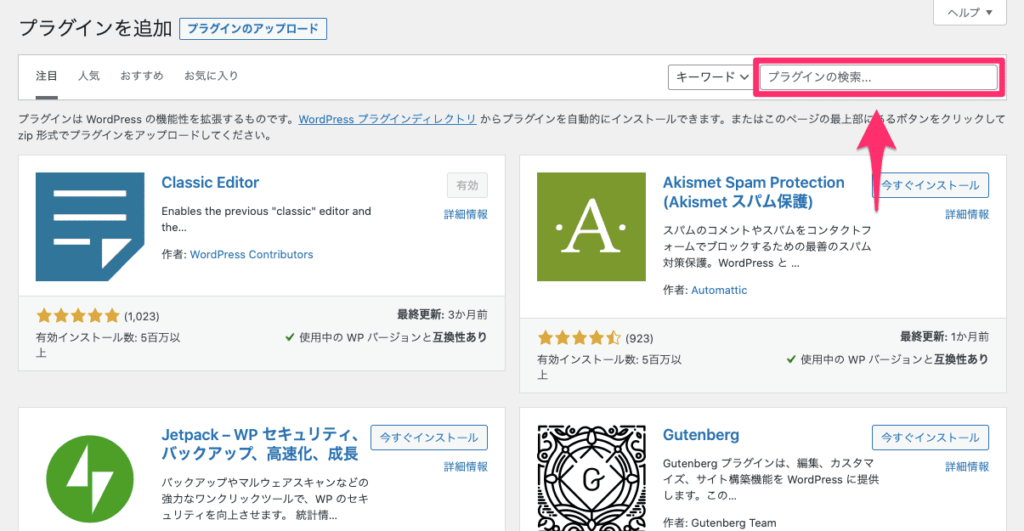
プラグイン追加画面が表示されるので左上の検索フォームに「Content Aware Sidebars」と入力してください。

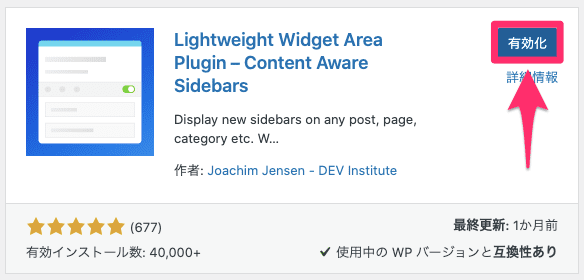
表示されたContent Aware Sidebarsの「今すぐインストール」をクリックしてインストールします。

インストールできたら「有効化」をクリックしてプラグインを有効化します。

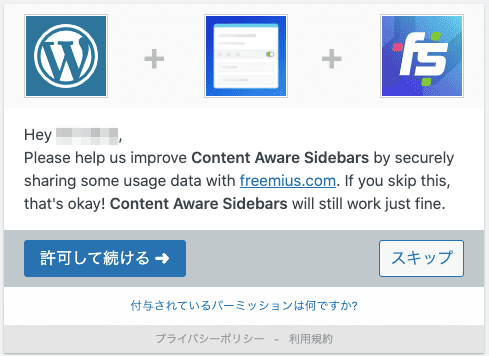
すると、以下のような画面が表示されるかもしれませんが、これはプラグインの改善に協力するかどうかの確認なのでどちらを選択しても構いません。

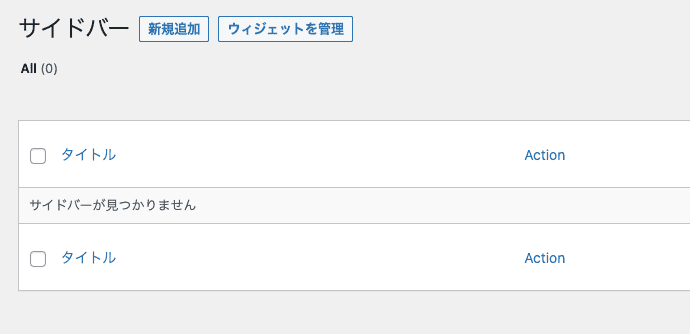
「許可して続ける」または「スキップ」をクリックすると以下のようなContent Aware Sidebarsの管理画面が表示されます。

これでインストールが完了したので次に使い方を見ていきましょう!
Content Aware Sidebarsの使い方
Content Aware Sidebarsは以下のような手順で使用します。
- 条件などを指定したサイドバーの作成
- 作成したサイドバーのウィジェット設定
簡単なので実践しながら使い方を確認していきましょう!
STEP1.サイドバーの新規作成
まずはサイドバーを作成していきます。
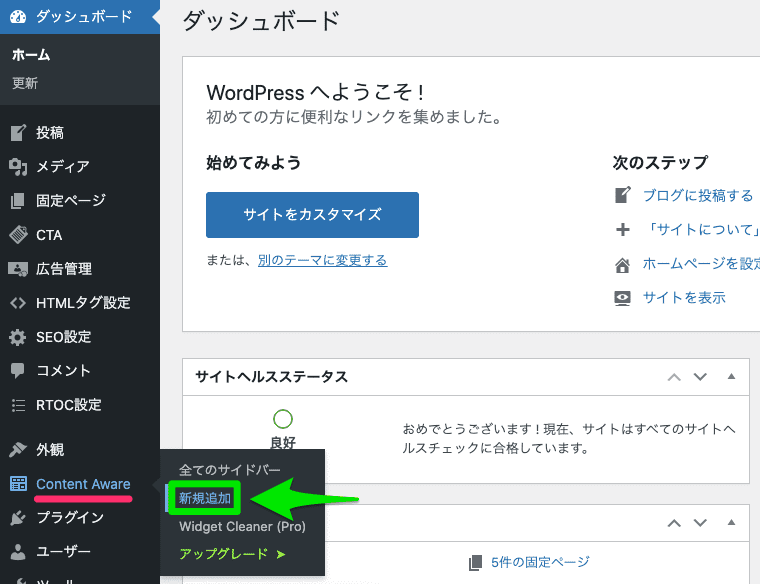
WordPressの管理画面の左メニューに追加されている「Content Aware」にカーソルを置き、表示された「新規追加」をクリックします。

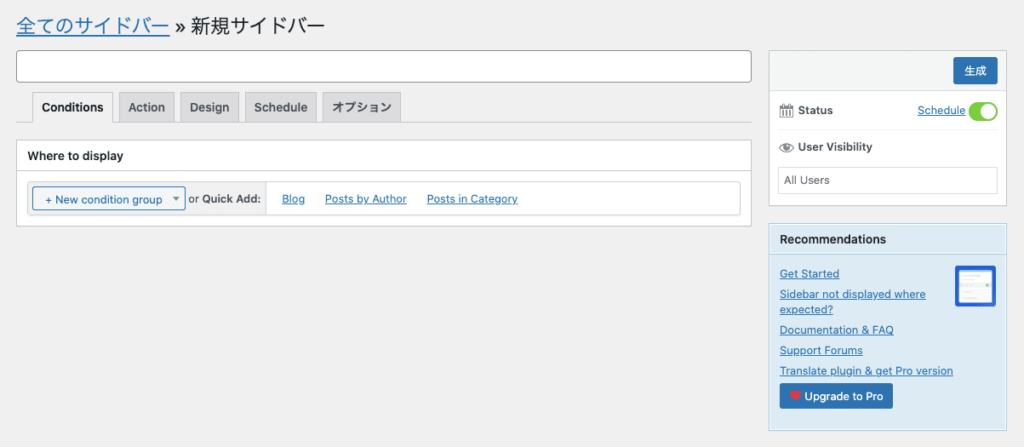
すると、以下のようなサイドバー作成画面が表示されるのでここで色々設定していきます。

サイドバー名の設定
画面上部にある入力フォームからサイドバー名を設定します。
ここではWordPressというカテゴリのサイドバーにウィジェットを追加するのでサイドバー名は分かりやすいように「WordPress」としておきます。

カスタマイズするサイドバーの設定
Conditionsタブでどのサイドバーをカスタマイズするのか設定します。

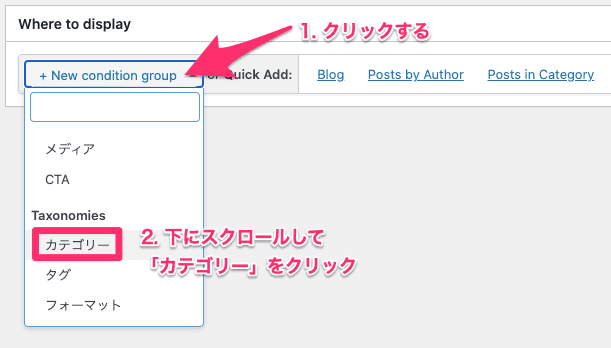
「+ New condition group」をクリックしてカスタマイズしたいサイドバーの選択方法を指定します。今回はカテゴリー別にカスタマイズしたいので「カテゴリー」を選択します。

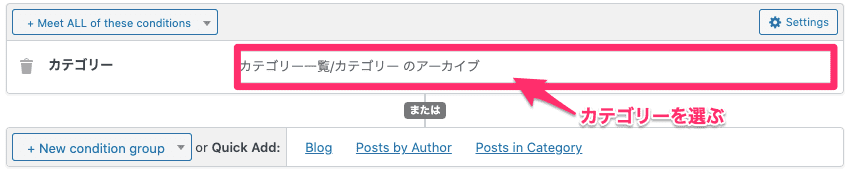
すると、カテゴリーという入力フォームが表示されるのでカスタマイズしたいカテゴリーを入力します。複数のカテゴリーを指定することも可能です。

同じ手順を踏むことで他の条件を追加することもできます。

これでどこのサイドバーをカスタマイズするのかを設定できました。
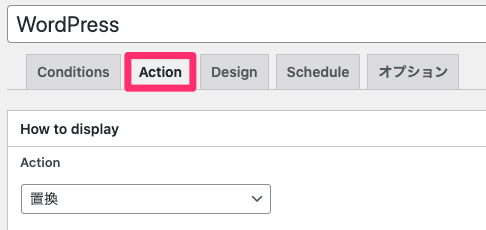
Actionの設定
Actionタブでは、サイドバーのアクションを設定できます。

設定項目は以下の3つです。

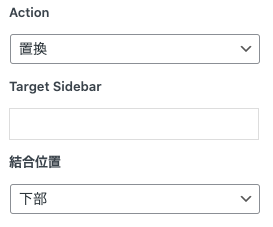
Action
- 置換: サイドバーを置換する
- 結合: すでにあるサイドバーに結合する
- 強制置換: すでに置換しているサイドバーを強制的に置換できる
- Shortcode: ショートコードの生成
Target Sidebar
どのサイドバーを目標にするか指定できる。
フッターなども指定可能。
結合位置
Actionを結合に指定した場合の結合位置を指定できる。
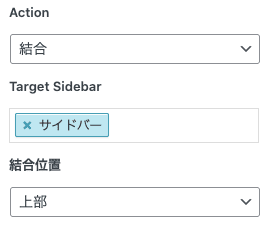
今回はActionを「結合」、Target Sidebarを「サイドバー」、結合位置を「上部」に設定します。

これで普段使っているサイドバーの上部にウィジェットを追加することができます。
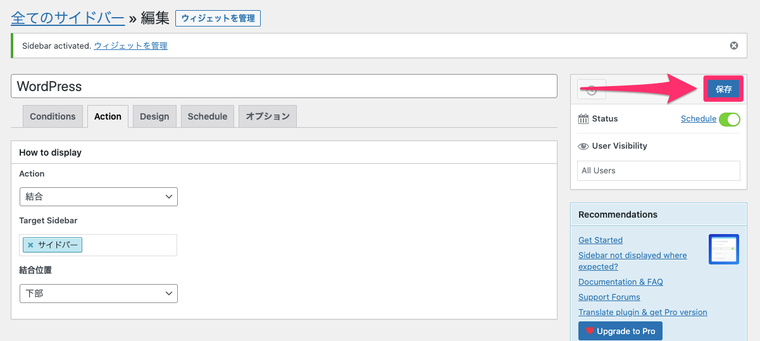
保存
それでは、これでサイドバーの設定は完了なので画面右にある「保存」または「生成」と書いてあるボタンをクリックして下さい。

サイドバーが作成できたので今度はそのサイドバーにウィジェットを設定しましょう!
STEP2.ウィジェットの設定
今度はウィジェットの設定画面を開きます。
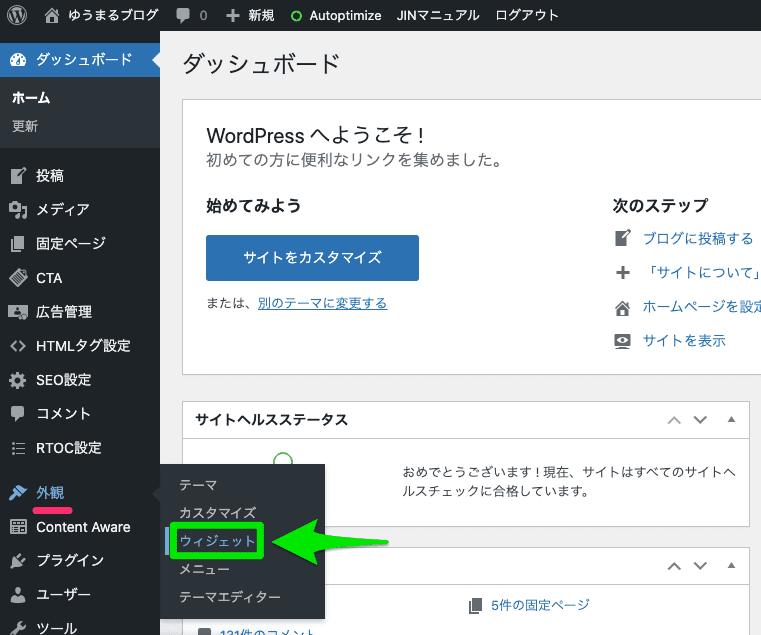
左メニューの「外観」の「ウィジェット」をクリックして下さい。

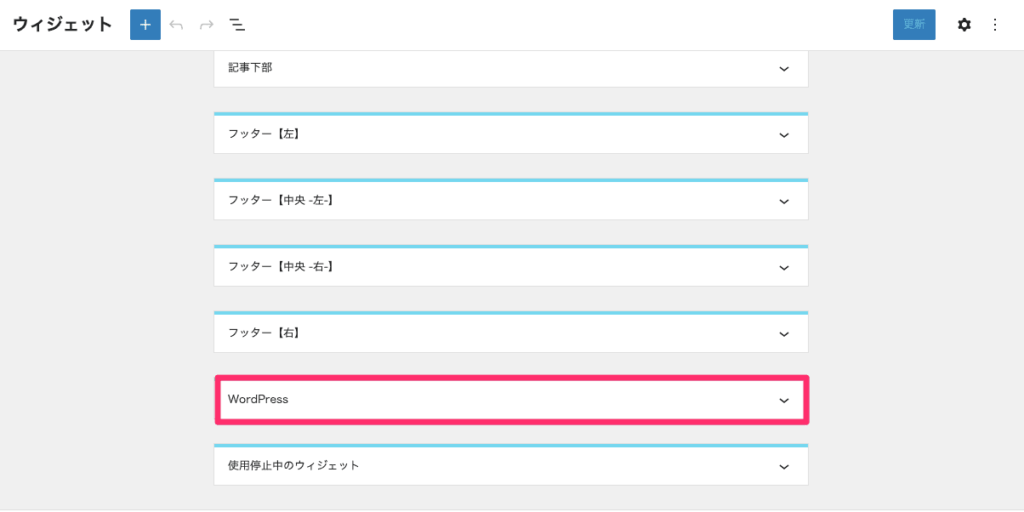
すると、サイドバーなどがずらっと表示されますが、一番下あたりに先ほど作成した「WordPress」という項目が追加されています。

ここに普段と同様にブロックを追加することで先ほどサイドバーに設定した条件でウィジェットを表示させることができます。
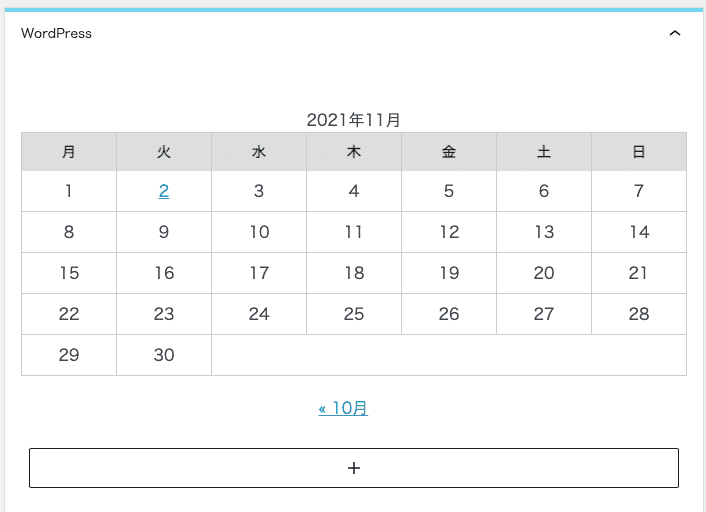
今回は試しにカレンダーを追加してみました。

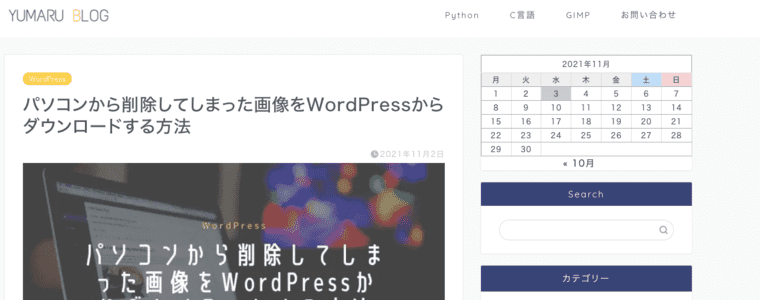
すると、WordPressカテゴリーの記事のサイドバー上部にカレンダーが追加されました!

これでカテゴリーやタグなどの条件でサイドバーをカスタマイズすることができました!
まとめ
この記事では、Content Aware Sidebarsの使い方を解説しました。
結構サイドバーはカスタマイズすることがあります。カテゴリごとに広告を変えたりすることで成約率も変わったくると思うので頑張ってカスタマイズしましょう!
めちゃくちゃ便利なプラグインなのでぜひ使ってみて下さい!
それでは今回の内容はここまでです。ではまたどこかで〜( ・∀・)ノ