UnityでイメージやテキストなどのUI要素を等間隔に配置する方法を解説します。
イメージやテキストなどのUI要素はよく等間隔で配置することがありますが、エデイター上で自ら調整しようとすると結構時間がかかるしめんどくさいです。
また、サイズ変更があった場合に一つずつ配置を変えなければならないので非効率的です。
なので、そんな時はコンポーネントを使って簡単に配置しちゃいましょう!
Unity 2021.3.13f1
横並び、または縦並びで配置する
UI要素を等間隔で整列させるには以下のコンポーネントを使います。
| 横並び | Horizontal Layout Group |
|---|---|
| 縦並び | Vertical Layout Group |
この二つのコンポーネントはどちらも同じような使い方なので、ここでは例としてパネル内にイメージを横並びで配置してみます。
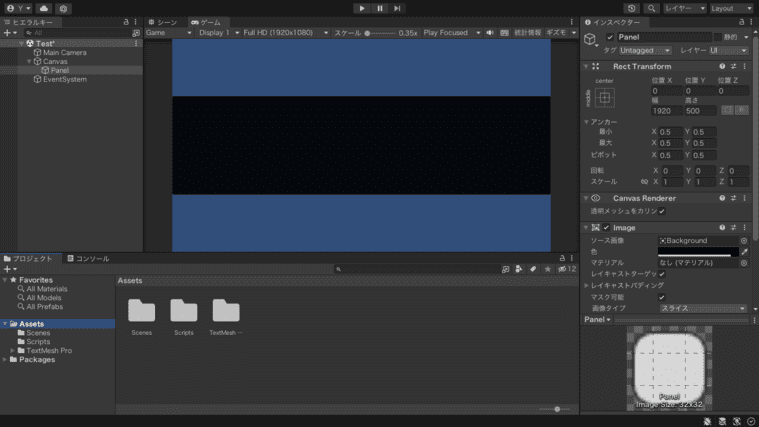
1まずは適当なパネルを作成してください。

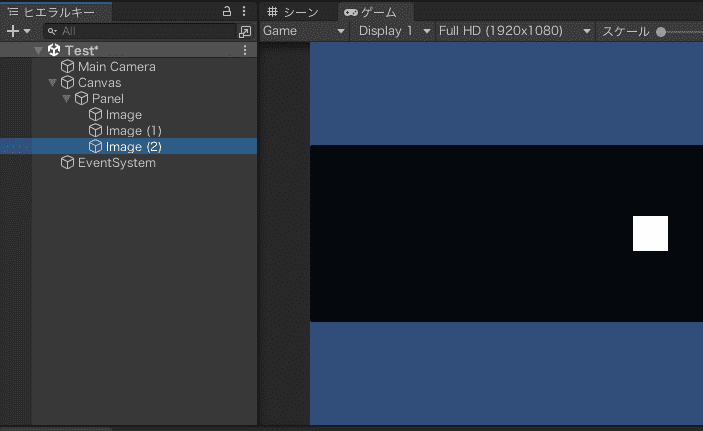
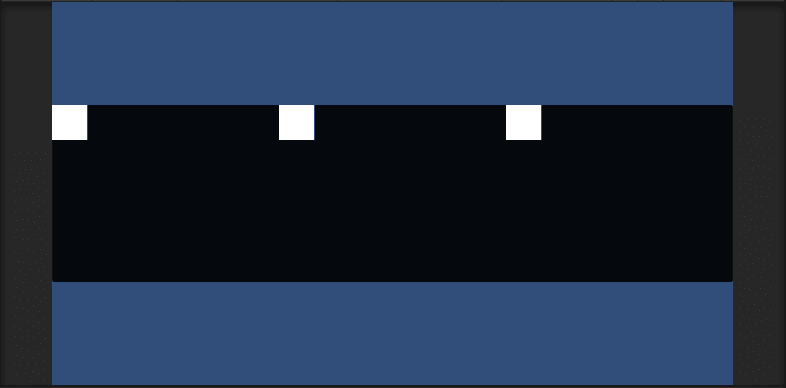
2パネルの子要素としてイメージをいくつか配置します。

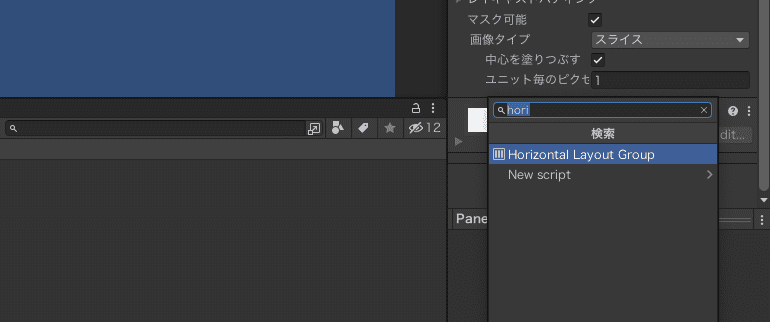
3パネルにHorizontal Layout Groupコンポーネントをアタッチします。

4すると、以下のように子要素であるイメージが整列されます。

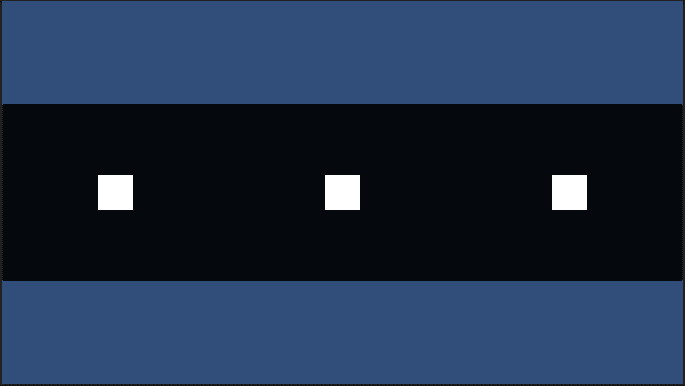
整列方法が気に食わない場合は、PanelInspectorHorizontal Layout Groupの「Child Alignment(子を整列)」を変更してみてください。
等間隔で配置するには「Middle Center」を選択します。

あとはお好みで「Padding(パディング)」や「Spacing(間隔)」を設定してください。
グリッドとして配置
任意の列数や行数で整列させたい場合は、Grid Layout Groupコンポーネントを使います。
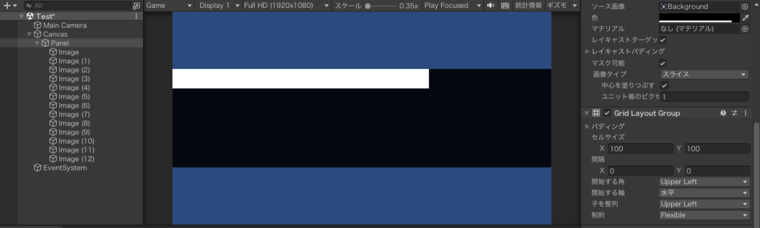
試しにいくつかのイメージを子要素として持つパネルにGrid Layout Groupコンポーネントアタッチしてみると以下のように整列されます。

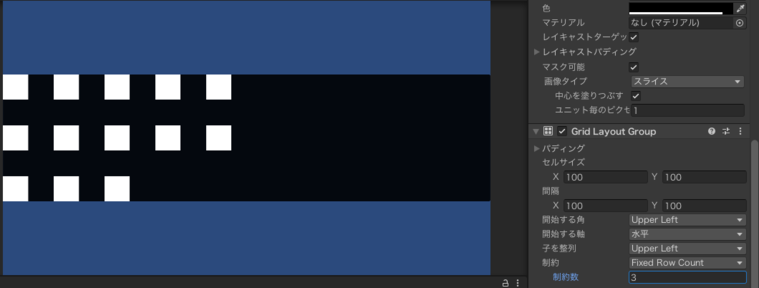
イメージの間にスペースが無く、くっ付いてしまっているので「Spacing(間隔)」を設定します。ここでは X:100、Y:100 に設定しました。

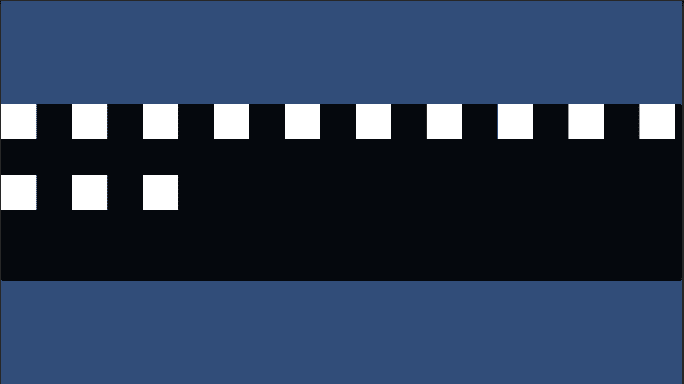
「Constraint(制約)」を「Fixed Column Count」にすることで列数を、「Fixed Row Count」にすることで行数を設定することができます。

これで列数や行数を指定して等間隔にUI要素を配置することができました。
まとめ
この記事では、イメージやテキストなどのUI要素を等間隔に配置する方法を解説しました。
用意されているコンポーネントを使うことで手軽に配置することができましたね。とても簡単に綺麗に配置できるので試してみてください。
それでは今回の内容はここまでです。ではまたどこかで〜( ・∀・)ノ