この記事では、Visual Studio Code(VS Code) をインストールする方法を解説します。ついでに、日本語化する方法も解説します。
それでは、VS Code をインストールしていきましょう!
VS Code のダウンロード
まずは、VS Code をダウンロードします。
以下のリンクからダウンロードページを開いてください。
LinkDownload Visual Studio Code - Mac, Linux, Windows
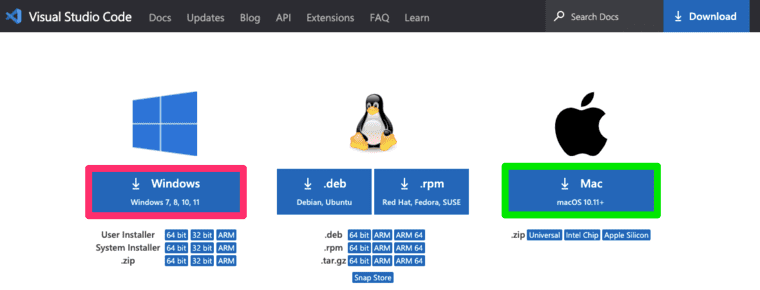
表示されたページの中から自分の環境に合ったものを選んでクリックしましょう。
Windows = 赤枠、Mac = 緑枠

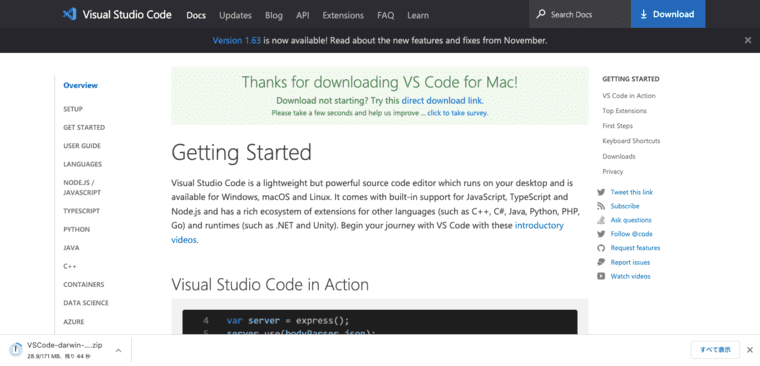
すると、Getting Startedページ が表示されてダウンロードが開始されます。

これで VS Code をダウンロードできました。
VS Code のインストール
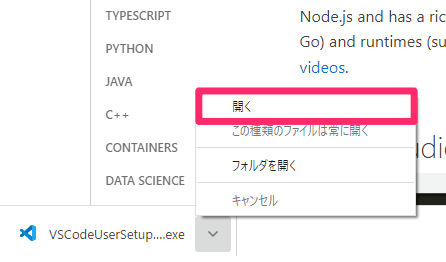
先ほどダウンロードしたファイルを実行してください。

VS Code のセットアップが起動するので設定してきます。
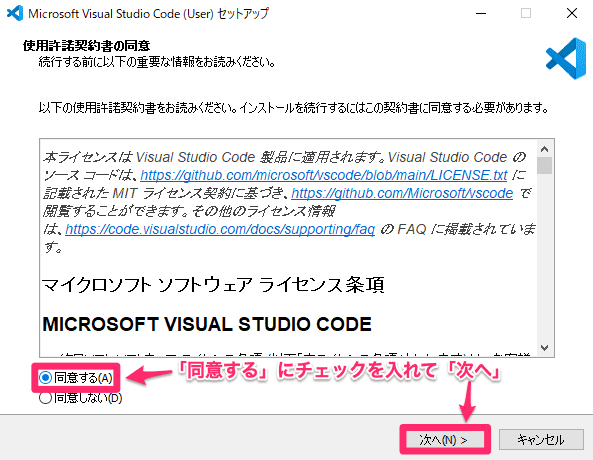
まず、使用許諾契約書が表示されるので確認し、同意できる場合に「同意する」にチェックを入れ、「次へ」をクリックします。

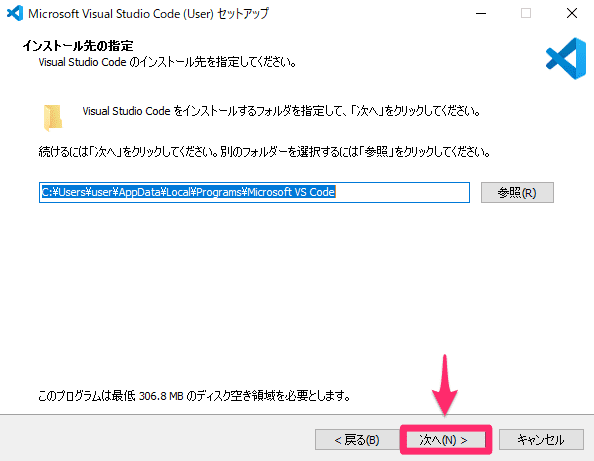
インストール先を指定します。指定がない場合はそのまま「次へ」をクリックします。指定する場合は、パスの右にある「参照」からフォルダを選択し、「次へ」をクリックします。

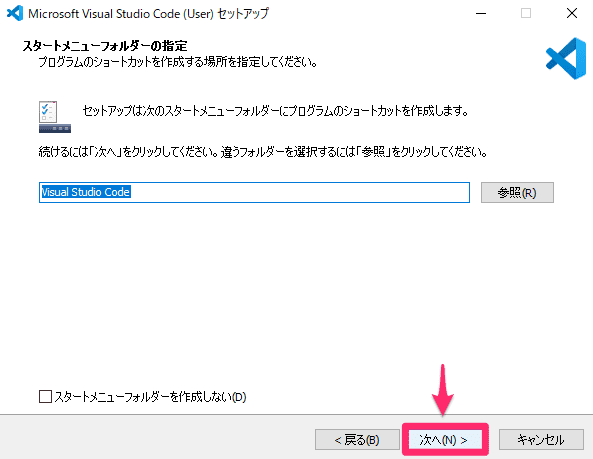
スタートメニューに VS Code を追加するか設定します。追加したい場合は、そのまま「次へ」をクリックしてください。追加したくない場合は、「スタートメニューフォルダーを追加しない」にチェックを入れて「次へ」をクリックします。

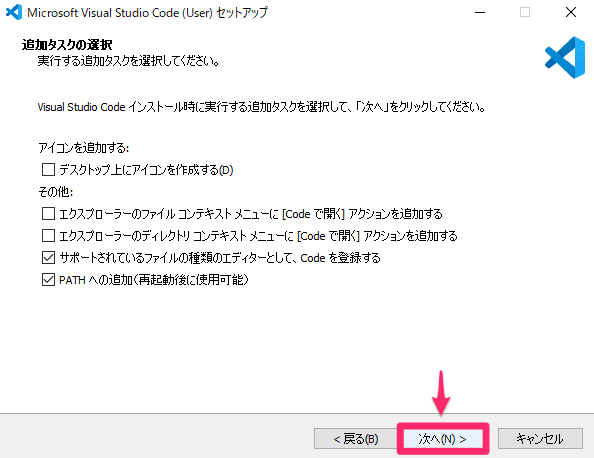
追加したいタスクを選択します。必要な項目チェックを入れて「次へ」をクリックします。

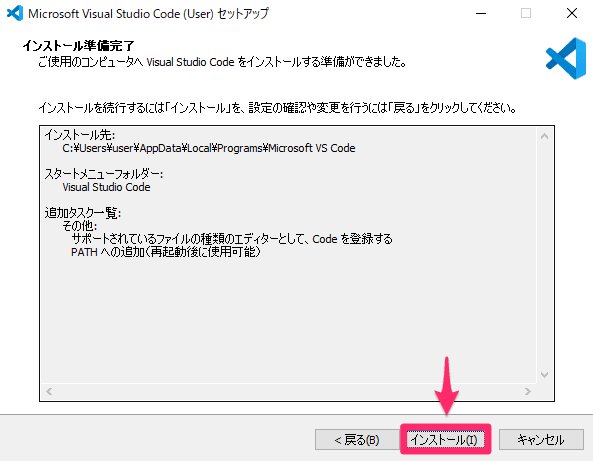
これで設定が完了したので「インストール」をクリックします。

インストールが開始されるので終わるまで待ちましょう。

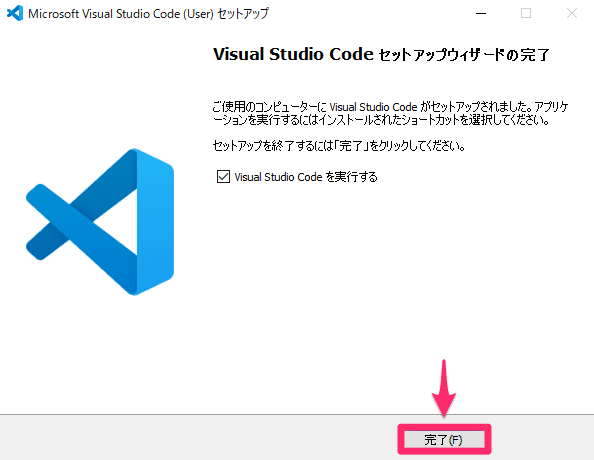
インストールが完了すると以下のような画面が表示されます。「完了」をクリックしてセットアップを終了しましょう。

これで VS Code をインストールできました!
日本語化
VS Code は、英語表記なので苦手な方は日本語化しちゃいましょう!
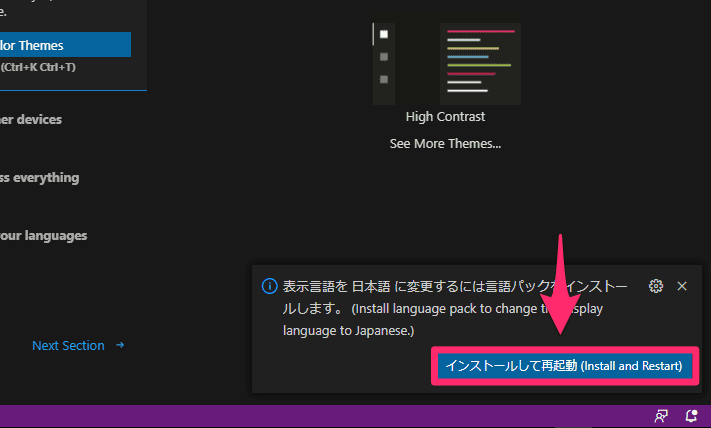
VS Code を起動すると右下に以下のようなダイアログが表示がされるのでクリックします。

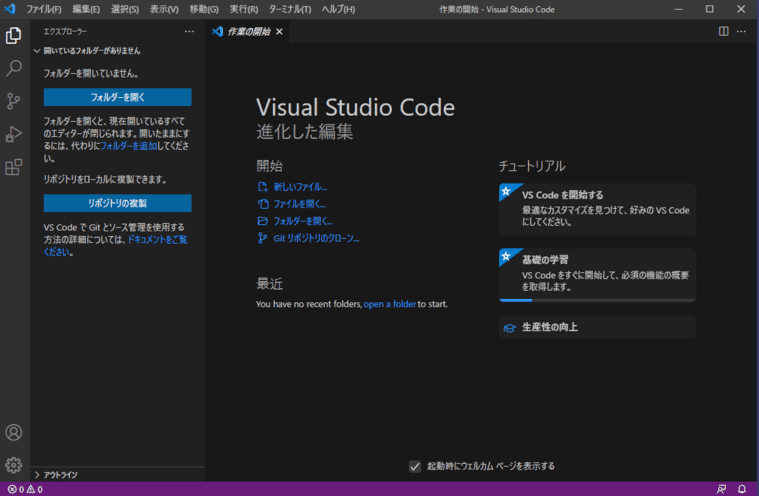
すると、自動的に言語パックがインストールされ、VS Code が再起動します。再起動すると以下の画像のように日本語化されています。

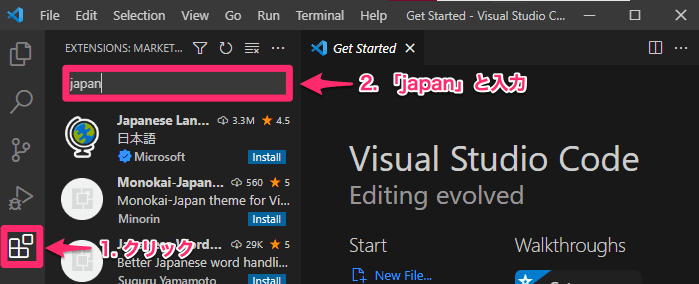
「Extensions」から日本語化することもできます。左メニューの「Extensions」をクリックし、検索フォームに「japan」と入力します。

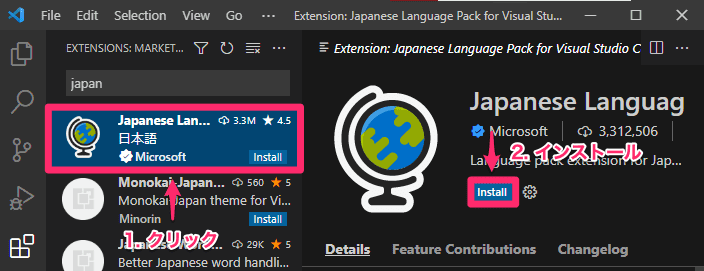
表示された中から「Japanese Language Pack for Visual Studio Code」を選択して、インストールします。

インストールしたら VS Code を再起動し、日本語化完了です。
まとめ
この記事では、Visual Studio Code をインストールする方法を解説しました。
VS Code は、とても人気が高く、使いやすいエディタなのでぜひ使ってみてください。
それでは今回の内容はここまでです。ではまたどこかで〜( ・∀・)ノ














