この記事では、Unityでスプライト(画像)を差し替える方法を解説します。
スプライトを差し替えるには以下の方法があります。
- SpriteRendererから差し替える
- SpriteLibraryを使う
それでは、それぞれ詳しく見ていきましょう!
方法1. SpriteRendererから差し替える
SpriteRendererコンポーネントのspriteプロパティを変更することでスプライトを差し替えることができます。手順としては以下の通りです。
1. SpriteRendererを取得する。
spriteRenderer = GetComponent<SpriteRenderer>();2. SpriteRenderer.spriteに新しいスプライトを渡す。
spriteRenderer.sprite = NewSprite;これで先ほどのSpriteRendererのスプライトとしてNewSpriteを表示させることができます。
例えば、Spaceキーを押した際にスプライトを切り替えたい場合は以下のような感じです。
using UnityEngine;
public class SpriteChange : MonoBehaviour
{
private SpriteRenderer spriteRenderer;
// インスペクターからスプライトを受け取っておく
[SerializeField]
private Sprite newSprite;
void Start()
{
spriteRenderer = GetComponent();
}
void Update()
{
// Spaceキーが押されたら
if(Input.GetKeyUp(KeyCode.Space))
{
// スプライトを差し替える
spriteRenderer.sprite = newSprite;
}
}
}方法2. SpriteLibraryを使う
SpriteLibraryコンポーネントを使うことで登録した複数のスプライトを自由に切り替えることができます。手順としては以下の通りです。
-
STEP1スプライトを差し替えたいオブジェクト、またはそれらのオブジェクトを含む親に「SpriteLibrary」コンポーネントをアタッチする
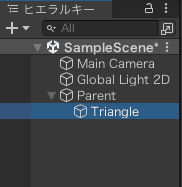
今回は「Parent」という空オブジェクトに「Triangle」スプライトを子として配置しました。

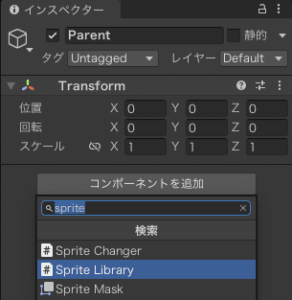
オブジェクトを配置したら「Parent」に「SpriteLibrary」コンポーネントをアタッチします。

-
STEP2「Sprite Library Asset」の作成・設定
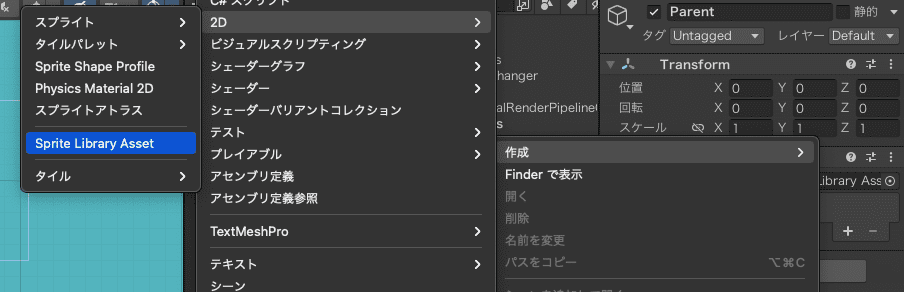
プロジェクト上で右クリックを押し、Create(作成)2DSprite Library Assetで作成します。名前はなんでもいいですが、今回は「Sprites」にしました。

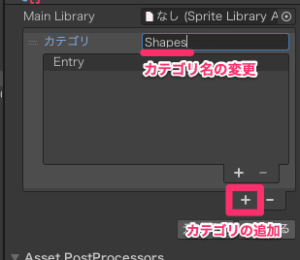
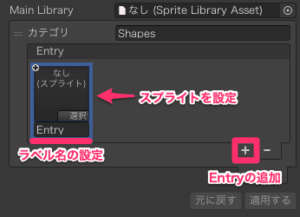
そしたら、先ほど作成した「Sprites」のインスペクターにある「+」をクリックしてカテゴリを追加し、カテゴリ名を変更します。(ここでは「Shapes」)

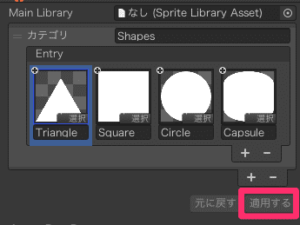
次に「Entry」というスプライトとラベルのセットを追加します。カテゴリ内の「+」をクリックしてください。すると、新たにスプライトとラベルが追加されるので使用したいスプライトを渡し、それに対応するラベル名に変更します。(今回は標準スプライトを使用)

設定できたら右下の「Apply(適用する)」を忘れずにクリックしてください。

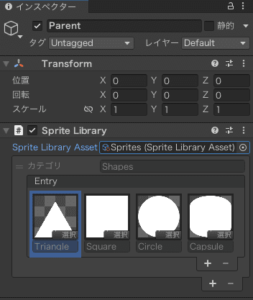
これで「Sprite Library Asset」が作成できたので「Parent」の「Sprite Library」コンポーネントの「Sprite Library Asset」の項目に「Sprites」を指定します。

-
STEP3画像を差し替えたいオブジェクトに「Sprite Resolver」コンポーネントをアタッチする
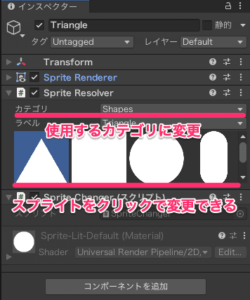
「Triangle」オブジェクトに「Sprite Resolver」コンポーネントをアタッチし、インスペクターで「カテゴリ」項目を使用したいカテゴリに変更します。

表示されたスプライトをクリックすることで初期のスプライトを変更することができます。
-
STEP4コードからスプライトを切り替える
SpriteResolverを使うにはUnityEngine.U2D.Animationをusingする。using UnityEngine.U2D.Animation;SpriteResolver.SetCategoryAndLabel()にカテゴリとラベルを指定することでスプライトを切り替えることができます。ここでは以下のようなコードを「Triangle」オブジェクトにアタッチしました。
using UnityEngine; using UnityEngine.U2D.Animation; // SpriteResolver を使用するには必要 public class SpriteChanger : MonoBehaviour { private SpriteResolver spriteResolver; private string category; // Start is called before the first frame update void Start() { spriteResolver = GetComponent(); category = "Shapes"; } void Update() { if(Input.GetKeyUp(KeyCode.A)) { spriteResolver.SetCategoryAndLabel(category, "Triangle"); } else if(Input.GetKeyUp(KeyCode.S)) { spriteResolver.SetCategoryAndLabel(category, "Square"); } else if(Input.GetKeyUp(KeyCode.D)) { spriteResolver.SetCategoryAndLabel(category, "Circle"); } else if(Input.GetKeyUp(KeyCode.F)) { spriteResolver.SetCategoryAndLabel(category, "Capsule"); } } }これで A,S,D,F キーを押すたびに対応したスプライトに切り替えることができます!
まとめ
この記事では、Unityでスプライト(画像)を差し替える方法を解説しました。
一度しか変更しない場合にはSpriteRenderer.spriteに直接代入したほうがいいですが、何度も切り替えたりしたい場合はSpriteLibraryの方が効率的です。
それでは今回の内容はここまでです。ではまたどこかで〜( ・∀・)ノ














