この記事では、Pythonの標準ライブラリであるTkinterパッケージを使ってGUIアプリを作成する方法を解説します。
Tkinterとは、PythonでTkを使用するためのパッケージです。
Tkは、強力なGUIツールキットです。クロスプラットフォームなので「UNIX、Windows、Mac」で動作させることができます。
Tcl/Tk(ティクル・ティーケー)は、スクリプト言語 Tcl と、その GUIツールキット Tk を指す。非常に強力な GUI ツールキットと、シンプルな文法をもつ言語により、GUI ツールを素早く作り上げるのに適した強力なスクリプティング環境である。
引用先: Tcl/Tk - Wikipedia
それでは、実際にTkinterを使いながら基本的なGUIアプリの作り方を見ていきましょう。
準備
Tkinterは、標準ライブラリなのでインポートするだけで使用可能です。
import tkinter as tkそれでは、基本的な使い方を見ていきましょう!
土台を作ってみる
まずは、土台となるメインウィンドウを生成してみましょう!
import tkinter as tk
root = tk.Tk()
root.mainloop()このコードを実行すると以下のようなウィンドウが表示されます。

タイトルを変更する
ウィンドウのタイトルを変更してみましょう!
import tkinter as tk
root = tk.Tk()
# タイトルを「Test」に変更
root.title('Test')
root.mainloop()タイトルが「Test」に変更できました!

ウィンドウのサイズを変更する
ウィンドウの初期サイズを変更してみましょう!
import tkinter as tk
root = tk.Tk()
# ウィンドウのサイズを「800x450」に変更
root.geometry('800x450')
root.mainloop()ウィンドウのサイズが「800x450」に変更することができました。

ラベルで文字を表示させる
ウィンドウに文字を表示させるにはLabel()を使います。
import tkinter as tk
root = tk.Tk()
root.geometry('400x300')
# ラベルの生成
label = tk.Label(text='ラベル')
label.pack()
root.mainloop()ウィンドウに「ラベル」を表示させることができました!

ただし、注意としてラベルは生成しただけではウィンドウに表示されません。上記のコードでは、pack()メソッドを使って要素を配置しています。
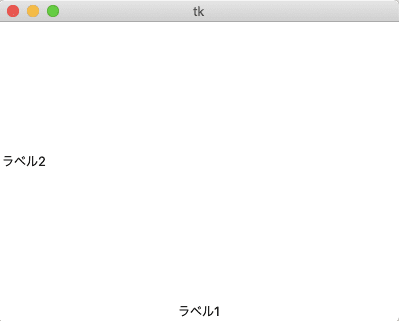
pack()メソッドは、相対的に位置を決めるためのメソッドです。sideを指定することで表示させる位置を変更することができます。
import tkinter as tk
root = tk.Tk()
root.geometry('400x300')
# ラベルの生成
label1 = tk.Label(text='ラベル1')
label1.pack(side='bottom')
label2 = tk.Label(text='ラベル2')
label2.pack(side='left')
root.mainloop()
他にも色々指定できるので気になる方は以下のリンクを参照してください。
LinkPacker のオプション - tkinter --- Tcl/Tk の Python インターフェース — Python 3.10.0b2 ドキュメント
色の変更
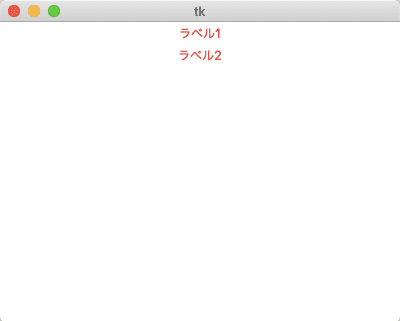
ラベルのforegroundオプションに「色名」または「RGBコード」を指定することで文字色を変更することができます。
import tkinter as tk
root = tk.Tk()
root.geometry('400x300')
# 色名を指定
label1 = tk.Label(text='ラベル1', foreground='red')
label1.pack()
# RGBコードで指定
label2 = tk.Label(text='ラベル2', foreground='#ff340a')
label2.pack()
root.mainloop()
背景色の変更
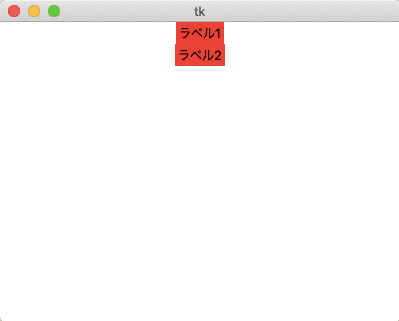
ラベルのbackgroundオプションに「色名」または「RGBコード」を指定することで背景色を変更することができます。
import tkinter as tk
root = tk.Tk()
root.geometry('400x300')
# 色名を指定
label1 = tk.Label(text='ラベル1', background='red')
label1.pack()
# RGBコードで指定
label2 = tk.Label(text='ラベル2', background='#ff340a')
label2.pack()
root.mainloop()
位置を座標で指定する
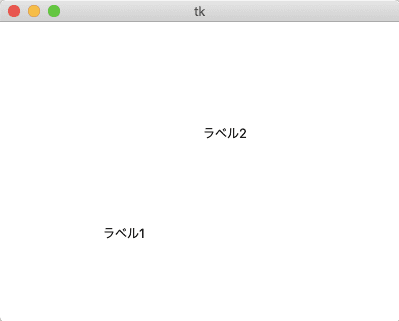
place()メソッドを使うことで座標を指定して要素を配置することができます。
import tkinter as tk
root = tk.Tk()
root.geometry('400x300')
label1 = tk.Label(root, text='ラベル1')
label1.place(x=100, y=200)
label2 = tk.Label(root, text='ラベル2')
label2.place(x=200, y=100)
root.mainloop()
ボタンを使って関数を実行する
Button()を使うことで関数を実行させることができます。
import tkinter as tk
def func():
print('ボタンを押した!')
root = tk.Tk()
root.geometry('400x300')
# ボタンの生成(commandに実行する関数の参照を渡す)
button = tk.Button(text='ボタン', command=func)
button.pack()
root.mainloop()ボタンを押すとコマンドラインに「ボタンを押した!」が表示されたかと思います。
エントリで文字列を受け取る
外部からも入力を受け付けるにはEntry()を使います。
import tkinter as tk
root = tk.Tk()
root.geometry('400x300')
entry = tk.Entry()
entry.pack()
root.mainloop()
エントリ内の文字列は、get()メソッドで取得することができます。
import tkinter as tk
def func():
# エントリの文字列を出力
print(entry.get())
root = tk.Tk()
root.geometry('400x300')
entry = tk.Entry()
entry.pack()
button = tk.Button(text='ボタン', command=func)
button.pack()
root.mainloop()ボタンを押すとエントリ内の文字列がコマンドラインに出力されました。
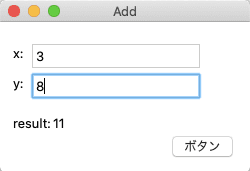
簡単なアプリを作ってみる
xとyを入力してもらい和を計算するだけの簡単なアプリを作成してみます。
import tkinter as tk
def func():
try:
r = int(x_entry.get()) + int(y_entry.get())
result_val['text'] = r
except:
result_val['text'] = 'None'
root = tk.Tk()
root.geometry('250x150')
root.title('Add')
# ラベル
x = tk.Label(text='x:')
x.place(x=10, y=20)
y = tk.Label(text='y:')
y.place(x=10, y=50)
result = tk.Label(text='result:')
result.place(x=10, y=90)
result_val = tk.Label(text='None')
result_val.place(x=50, y=90)
# エントリ
x_entry = tk.Entry()
x_entry.place(x=30, y=20)
y_entry = tk.Entry()
y_entry.place(x=30, y=50)
# ボタン
button = tk.Button(text='ボタン', command=func)
button.place(x=170, y=110)
root.mainloop()
このアプリを作るのに一番面倒なのはplace()で位置を指定しているので微調整が必要なことです。そんな時はフレームを使って画面をグリッド分割してcolumnとrowを指定してコンテンツを配置することで楽になります。
LinkTkDocs Tutorial - The Grid Geometry Manager
まとめ
この記事では、Tkinterを使ってGUIアプリを作成する方法を解説しました。
基本的なウィジェットを使って簡単なアプリを作ったのでなんとなく雰囲気は掴めたと思いますが、まだまだたくさんのウィジェットや機能があるので公式サイトを読んでみてください。
LinkTkDocs Home
それでは今回の内容はここまでです。ではまたどこかで〜( ・∀・)ノ














