この記事は、WordPressのテーマにJINを使っていてCLSに関する問題が解決できずに困っている方に参考にしてほしい。
僕はなかなか解決できなくて苦戦していたが、実はかなり簡単な方法で解決できました。
結論から言えばヘッダーの画像のサイズが決まっていないのが問題だった。
CLSとは?
CLS(Cumulative Layout Shift)とは、読み込み時に予期しないレイアウトのズレがどの程度発生したかどうかを表します。
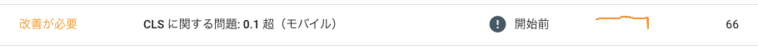
評価の範囲は、0から1です。スコア0.1未満が「良好」、0.25以下は「改善が必要」、0.25を超えると「不良」と判断されます。
LinkCumulative Layout Shift (CLS)
CLSの問題が発生する
テーマに「JIN」を使っている僕のサイトではCLSに関する問題が発生していた!

いろんなブログやサイトを読み漁って画像の圧縮などをして読み込み速度を改善しても一向に解決できなくて困っていました。
内心「広告が問題なんでしょ?」っと思い込んでいたのも問題があった。
そして、最終的に行き着いたのが以下のサイト!!
Link CLS(Cumulative Layout Shift)を計測してみた! | 株式会社アルタのごった煮ブログ
サイトを要約すると「あらかじめ画像などにheightやwidthを指定すればズレないよ!」ってことが書いてあります。
血眼になってズレが生じている箇所を Chrome DevTools の[Perfomance]で探すと、
「あ...ヘッダーズレまくりやん」
ということで、ヘッダーのheightを指定してズレを無くしましょう!
ヘッダーのサイズを指定する
以下のコードを「jin-child」の「style.css」にコピペするだけで良い。
※ heightは自分のサイトに合うように調整してね!
@media (max-width: 767px) {
#header {
height: 70px;
}
}すると以下のようにCLSが激変します。
CLSを改善すると PageSpeed Insights のスコアも少し上がります。
簡単なので是非実践してみてください!
それでは今回の内容はここまでです。ではまたどこかで〜( ・∀・)ノ