WordPressのテーマであるJINを使っていると記事中に記述した[](角括弧)はショートコードとして認識されてしまいます。
とても便利ですが、これでは通常の角括弧を記述することができません。
なのでこの記事では、JINを使っている方に向けて「角括弧を記事内に書く方法」と「角括弧のスタイルを変更する方法」を紹介します。
スポンサーリンク
角括弧を記事内に書く方法
角括弧を記事内に書くにはJINの設定を変更することで記述できます。
では設定を変更していくのでWordPressを開いてください。
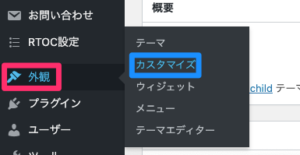
開いたら左側のメニューから外観カスタマイズをクリックしてください。

次に「その他の設定」をクリックしてください。

そしたら「ショートコードの[1]系列を無効化する」にチェックを入れてください。

チェックしたら「公開」をクリックして設定を適用させます。

これで設定が完了したので[]を記述してみてください!
うまく表示されていると思います。
角括弧のスタイルを変更する方法
「角括弧のスタイルを変更には普通にspan使えばいいんじゃないの?」と思った方もいると思いますが、まさにその通りです。
例えば以下のような感じです。
<span style="color: red">[](角括弧)</span>です[](角括弧)です
うまく表示されていますね!
しかし、以下のようにすると問題があります。
<span style="color: red">[]</span>(角括弧)です[](角括弧)です
あれ?「(角括弧)です」の部分はspanから外したのに赤くなってる!
]の後に終了タグを記述すると予期せぬ動作を引き起こしてしまいます...。
この場合は、スペースを入れてやることで解決することができます。
<span style="color: red">[] </span>(角括弧)です[] (角括弧)です
多少不自然ですが簡単に解決することができました!